squarespace change link color on one page Just getting started with Squarespace CSS. To get the background color on the section we want heres the steps.
Squarespace Change Link Color On One Page, Add code to Home Design Custom CSS. Make sure that if it is a page on your website you keep the forward slash there. Just create a rectangle with one plain color then save it as an image to your desktop.
 Change Colour Of Navigation Within One Page And Only On Homepage Site Design And Styles Squarespace Forum From forum.squarespace.com
Change Colour Of Navigation Within One Page And Only On Homepage Site Design And Styles Squarespace Forum From forum.squarespace.com
This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. How to change the background color for sections of Squarespace pages - without code. If you want to change the color you will put color.
Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this.
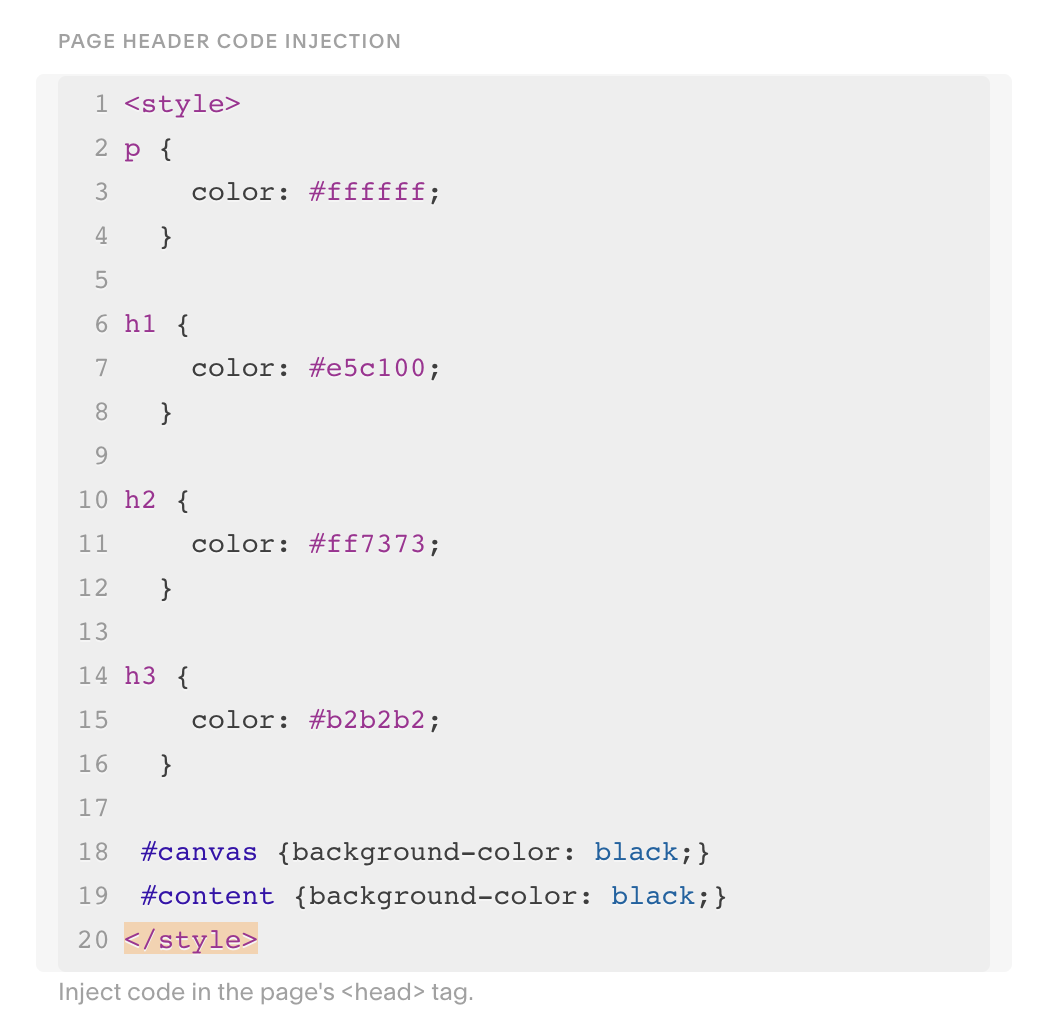
The Color tweak affects both the underline and the text. Links should be black until you hover or. 000000 put your own color numbers there. For individual pages go the Page Settings Advanced Page Header Code Injection. Advanced Code Injection Header.
Another Article :

Change Link Color On A Single Page Not Entire Site Coding And Customization Squarespace Forum Just getting started with Squarespace CSS. Links should be black until you hover or. Alternately if you know the value for the color you want you can click the value field to edit it. The Color tweak affects both the underline and the text. Make sure that if it is a page on your website you keep the forward slash there.

It S Extremely Common And On Trend Currently For Websites To Have Backgrounds In Light But Notic Squarespace Squarespace Website Design Squarespace Web Design In this video we cover two things that can help your site. In the window that opens up select the Advanced tab. Click the bottom slider to select a color then click in the square above to choose a shade. Just getting started with Squarespace CSS. The Color tweak affects both the underline and the text.

Changing The Scroll Indicator Color Only On One Page Site Design And Styles Squarespace Forum It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. 000000 put your own color numbers there. Resources mentioned in the video. The Color tweak affects both the underline and the text.

How To Send A Squarespace Form To Multiple Email Addresses Squarespace Web Design By Christy Price Squarespace Squarespace Web Design Squarespace Blog What is the custom CSS code I can use to change the links. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Any CSS help would be appreciated. Want to change the link of the logo. Add code to Home Design Custom CSS.

Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo Colorful Backgrounds Header First Page To get the background color on the section we want heres the steps. Just create a rectangle with one plain color then save it as an image to your desktop. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. What is the custom CSS code I can use to change the links. How to change the background color for sections of Squarespace pages - without code.

How To Change The Font Color Of Only One Paragraph In Squarespace Squarespace Expert And Designer Squarespace Squarespace Website Design Squarespace Blog - change the URL slash where blog is currently. The Color tweak affects both the underline and the text. In this video we cover two things that can help your site. Ever wondered how you can change the logo colour on a single page in SquarespaceIn this video Ill show you how to invert the logo colour in a single page. Resources mentioned in the video.

Change Colour Of Navigation Within One Page And Only On Homepage Site Design And Styles Squarespace Forum In the next window that opens up paste your code and youll see that the logo color changes on the page. In the next window that opens up paste your code and youll see that the logo color changes on the page. What is the custom CSS code I can use to change the links. To add this to all pages at this to. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page.

Changing Your Button S Color On Hover Mode Beatriz Caraballo Squarespace Tutorial Squarespace Squarespace Design Alternately if you know the value for the color you want you can click the value field to edit it. My link are all in my Header 2 texts. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. In the window that opens up select the Advanced tab.

Change Link Color On A Single Page Not Entire Site Coding And Customization Squarespace Forum My link are all in my Header 2 texts. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. Add to Home Design Custom CSS. For my portfolio page Id love to either have the hover change the image to a solid color background and text like this OR have color image change to black and white image with text text will be title of project. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this.

Change The Color Of The Banner Text On Only One Page Coding And Customization Squarespace Forum It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. Want to change the link of the logo. To add this to all pages at this to. Links should be black until you hover or. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec.

How To Change The Background Color Of A Single Page In Squarespace Brine Template Youtube In the window that opens up select the Advanced tab. Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. If you want to change the color you will put color. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page.

Floating Vertical Social Media Links In Squarespace Beatriz Caraballo Social Icons Social Media Social Media Icons It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. In the window that opens up select the Advanced tab. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. Click the bottom slider to select a color then click in the square above to choose a shade. Make sure that if it is a page on your website you keep the forward slash there.

Changing The Font Color On A Single Page Using Css Coding And Customization Squarespace Forum For individual pages go the Page Settings Advanced Page Header Code Injection. To get the background color on the section we want heres the steps. Add to Home Design Custom CSS. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. In the next window that opens up paste your code and youll see that the logo color changes on the page.

How To Customize Your Read More Link On Squarespace June Mango Design Go Live In 5 Web Design Squarespace Blog Squarespace Website Design Squarespace Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. In this video we cover two things that can help your site. 000000 put your own color numbers there.

How To Style Hyperlinks In Squarespace Squarespace Tutorial Insidethesquare Co My link are all in my Header 2 texts. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. For individual pages go the Page Settings Advanced Page Header Code Injection. To pick a new color click the color circle next to the tweak you want to change. - change the URL slash where blog is currently.










