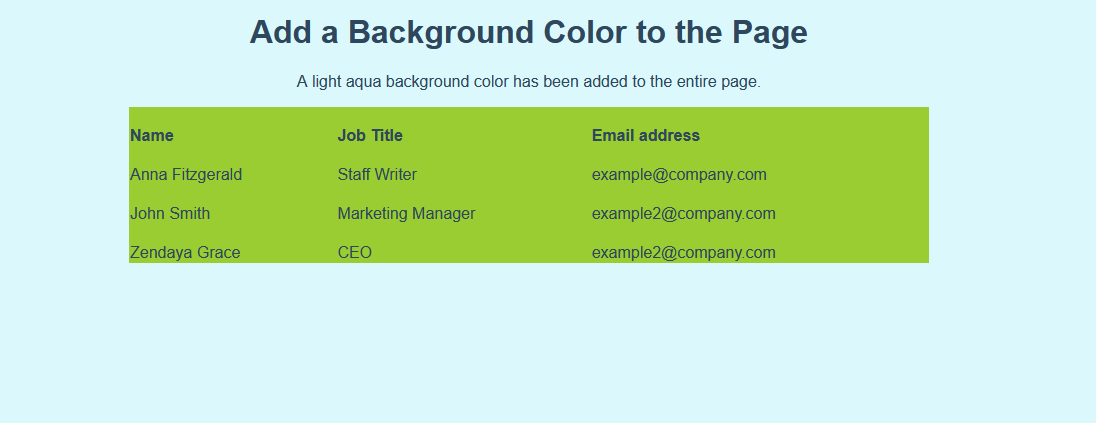
html5 page background color Use a background color and a text color that makes the text easy to read. Also to make sure the entire element is always covered set the background-attachment property to fixed.
Html5 Page Background Color, If you want the background image to cover the entire element you can set the background-size property to cover. This way the background image will cover the entire element with no stretching the image will keep its original proportions. The background-color property sets the background color of an element.
 How To Get Background Color Of A Particular Portion On The Html Page Stack Overflow From stackoverflow.com
How To Get Background Color Of A Particular Portion On The Html Page Stack Overflow From stackoverflow.com
Then add this style attribute to an HTML element like a table heading div or span tag. To add background color in HTML use the CSS background-color property. The following example has two background images the first image is a flower aligned to.
Also to make sure the entire element is always covered set the background-attachment property to fixed.
Also to make sure the entire element is always covered set the background-attachment property to fixed. In the css file you could use. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Also to make sure the entire element is always covered set the background-attachment property to fixed. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. The first number describes the red color input the second the green color input and the third one the blue color input.
Another Article :

In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. The bodys size is dynamic it is only as large as the size of its contents. The background of an element is the total size of the element including padding and border but not the margin. Green div background-color. The first number describes the red color input the second the green color input and the third one the blue color input. Applying Background Color To To Whole Html Page Stack Overflow.

To set the background color in HTML use the style attribute. The following example has two background images the first image is a flower aligned to. The RGB value defines HTML color by mixing red green and blue values. If you want the background image to cover the entire element you can set the background-size property to cover. All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. Html 5 Tutorial Set Or Change Html Background Color.

The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. Also to make sure the entire element is always covered set the background-attachment property to fixed. If you want the background image to cover the entire element you can set the background-size property to cover. Adding a background color can help a certain element stand out on the page making it more readable. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Html5 And Css3 Tutorial Changing A Page S Background Color Training Lesson 4 5 Youtube.

Also to make sure the entire element is always covered set the background-attachment property to fixed. Also to make sure the entire element is always covered set the background-attachment property to fixed. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. In the css file you could use. Html 5 Tutorial Set Or Change Html Background Color.

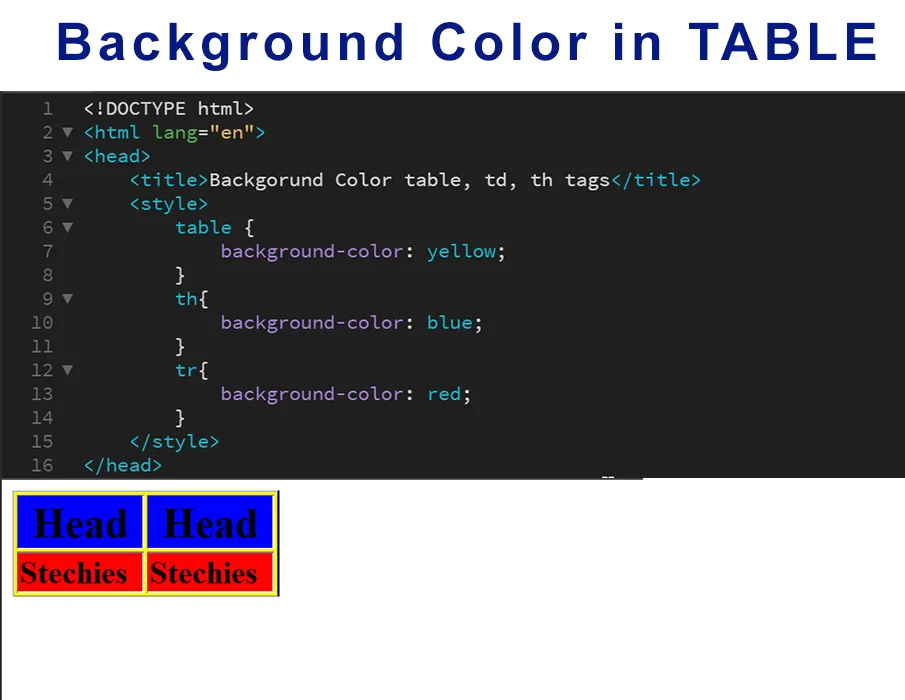
The attribute is used with the HTML tag with the CSS property background-color. This way the background image will cover the entire element with no stretching the image will keep its original proportions. Set it to the color name or code you want and place it inside a style attribute. CSS allows you to add multiple background images for an element through the background-image property. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Html Background Color Set And Change.

Then add this style attribute to an HTML element like a table heading div or span tag. Also to make sure the entire element is always covered set the background-attachment property to fixed. Color Names Supported by All Browsers. The bodys size is dynamic it is only as large as the size of its contents. The attribute is used with the HTML tag with the CSS property background-color. Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples.

The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. Also to make sure the entire element is always covered set the background-attachment property to fixed. If you want the background image to cover the entire element you can set the background-size property to cover. Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. Read about animatable Try it. Html 5 Tutorial Set Or Change Html Background Color.

Color Names Supported by All Browsers. The following three elements have their background color set with RGB HEX and HSL values. The background of an element is the total size of the element including padding and border but not the margin. If you want the background image to cover the entire element you can set the background-size property to cover. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. Html Background Color Change By Bhanu Priya Youtube.

The following three elements have their background color set with RGB HEX and HSL values. Also to make sure the entire element is always covered set the background-attachment property to fixed. The background of an element is the total size of the element including padding and border but not the margin. Hsl 9 100 64. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Html Background Color Javatpoint.

The value of each color can vary from 0 to 255. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. The first number describes the red color input the second the green color input and the third one the blue color input. Also to make sure the entire element is always covered set the background-attachment property to fixed. Green div background-color. How To Get Background Color Of A Particular Portion On The Html Page Stack Overflow.

Read about animatable Try it. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Heres the same page with a custom HTML5 background but using a linked CSS file rather than inline CSS. Color Names Supported by All Browsers. The following three elements have their background color set with RGB HEX and HSL values. Html 5 Tutorial Set Or Change Html Background Color.

Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. The following three elements have their background color set with RGB HEX and HSL values. Also to make sure the entire element is always covered set the background-attachment property to fixed. Rgb 255 99 71 ff6347. To set the background color in HTML use the style attribute. Html Background Color Set And Change.

The first number describes the red color input the second the green color input and the third one the blue color input. All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. Also to make sure the entire element is always covered set the background-attachment property to fixed. CSS allows you to add multiple background images for an element through the background-image property. In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. Html 5 Tutorial Set Or Change Html Background Color.

In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. Adding a background color can help a certain element stand out on the page making it more readable. If you want the background image to cover the entire element you can set the background-size property to cover. The style attribute specifies an inline style for an element. Background Color Css Tricks.

All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. To add background color in HTML use the CSS background-color property. The value of each color can vary from 0 to 255. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. The first number describes the red color input the second the green color input and the third one the blue color input. How To Change The Background Image For Html5 And Css3 Programming Dummies.