wordpress change background color of single page Press anywhere on the Select image area. In the classic editor click on the Toolbar Toggle on the far right.
Wordpress Change Background Color Of Single Page, Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Heres how to change the background color of a single page in WordPress.
 How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
Add_filter body_class add_body_class. There are certain preset keywords such as aqua and blue that are recognized. How can i change the default background-color of the homepage-listing-page.
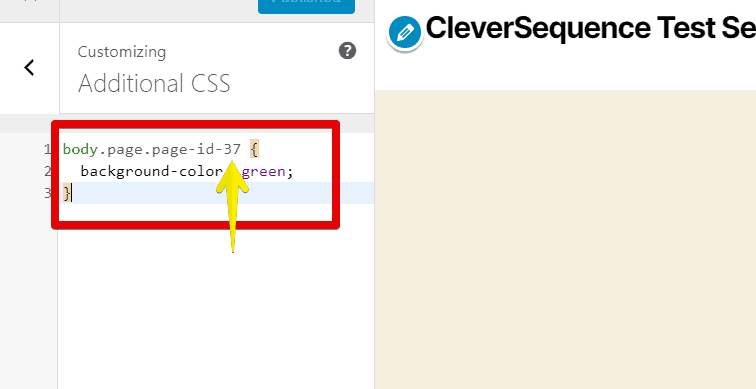
Bodypage-id-3884 entry-title color.
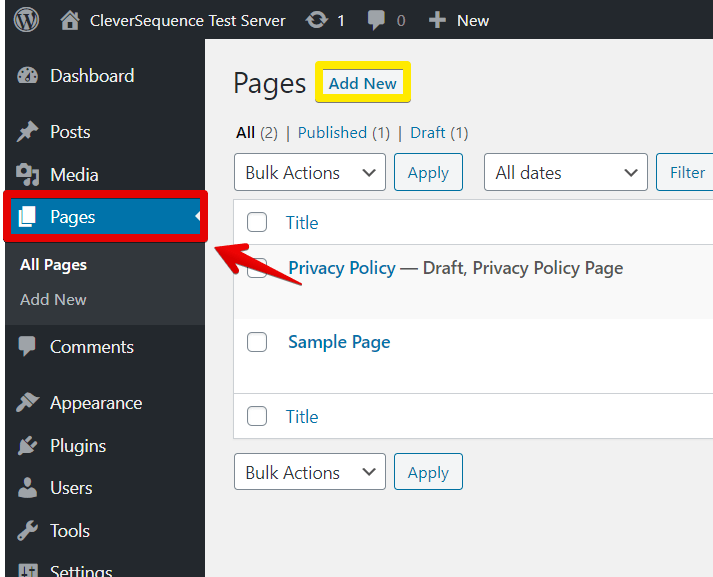
From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Here you will find the option to change your sites Background color called Select Color. Next youll need to click the Background Color option and choose a color for your website. You can choose the background color based on the previous selection of primary and secondary colors. The option at Design - Background doesnt work this only works on the single-content-pages.
Another Article :

How To Change The Background Color Of A Single Page In Wordpress Themeskills Learn CSS particularly the background and color properties. 0bc9da bodypage-id-3884 a color. From this panel you can select your desired style and youll want to choose Background Image. Change Homepage Backgroundcolor. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade.

4 Steps To Change The Background Color Of A Single Page In Wordpress Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Now you can select your text and change the font color using the font color dropdown. Heres how to change the background color of a single page in WordPress. After we put color down we need to set its value. Choose a new background color for the Page.

Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative Learn CSS particularly the background and color properties. All you have to do is click on the background of your site and then select the Background option in the left side. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. Navigate to Appearance - Customize. If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source.

How To Change Background Color In A Wordpress Website Colibriwp Blog To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. None bodypage-id-3957 afocus outline. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Change Background Color of Content Area. Thin dotted bodypage-id-3957 ahover aactive color.

How To Change The Background Color Of A Single Page In Wordpress Themeskills Add_filter body_class add_body_class. Youll then see a second row of icons. As you probably guessed the property that allows you to change the CSS link color is simply color. Red bodypage-id-3957 a color. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to.

How To Change Background Color In A Wordpress Website Colibriwp Blog The page maker is perfect for those who wish to share their work on the Internet with the world. Learn CSS particularly the background and color properties. Log into WordPress and make a new Page. In the classic editor click on the Toolbar Toggle on the far right. All you have to do is click on the background of your site and then select the Background option in the left side.

How To Change The Background Color Of A Single Page In Wordpress Themeskills Press on the Body background tab. Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. Use the Custom CSS. It lets you build beautiful pages with an WYSIWYG editor. You can choose the background color based on the previous selection of primary and secondary colors.

Motion Single Page Template Fribly Business Website Templates Wix Website Design Web Template Design None bodypage-id-3957 afocus outline. Log into WordPress and make a new Page. If you view the source code for a WordPress page this same function will output. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Choose a new background color for the Page.

4 Steps To Change The Background Color Of A Single Page In Wordpress I want to change the background color AND text box color to black on a SINGLE page of my blog. Riddlediddle 2 weeks 4 days ago. Add_filter body_class add_body_class. It allows you to quickly build dynamic websites. The page maker is perfect for those who wish to share their work on the Internet with the world.

4 Steps To Change The Background Color Of A Single Page In Wordpress In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Next youll need to click the Background Color option and choose a color for your website. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. In the Customizer go to General Settings - Colors - Background Color. In the classic editor click on the Toolbar Toggle on the far right.

How To Change The Background Colour Of An Index Page In Squarespace Colorful Backgrounds Web Design Quotes Squarespace Web Design It allows you to quickly build dynamic websites. Navigate to Appearance - Customize. Press anywhere on the Select image area. Heres how to change the background color of a single page in WordPress. Change Background Color of Content Area.

How To Change The Background Color Of A Single Page In Wordpress Themeskills I want to change the background color AND text box color to black on a SINGLE page of my blog. You can choose the background color based on the previous selection of primary and secondary colors. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. There are certain preset keywords such as aqua and blue that are recognized. After we put color down we need to set its value.

4 Steps To Change The Background Color Of A Single Page In Wordpress You can use the color picker tool or enter a Hex color code for your background. You should click on this option. Learn CSS particularly the background and color properties. Once opening that tab youll be able to change or set a new background image. Heres how to change the background color of a single page in WordPress.

How To Change The Background Color Of A Single Page In Wordpress Themeskills There are certain preset keywords such as aqua and blue that are recognized. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. The option at Design - Background doesnt work this only works on the single-content-pages. Note the Pages ID through the URL in your browser window. Learn CSS particularly the background and color properties.

How To Change Background Colors In Wordpress Compete Themes To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Note the Pages ID through the URL in your browser window. If you view the source code for a WordPress page this same function will output. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. The page I need help with.










